Introduction to Shiny
Figure 1
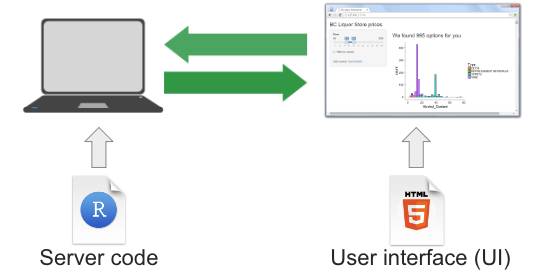
 Shiny in a Nutshell
from Dean Attali
Shiny in a Nutshell
from Dean Attali
Figure 2

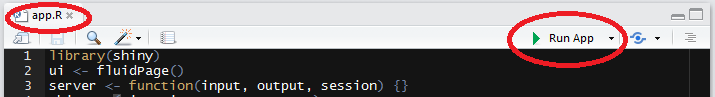
Figure 3

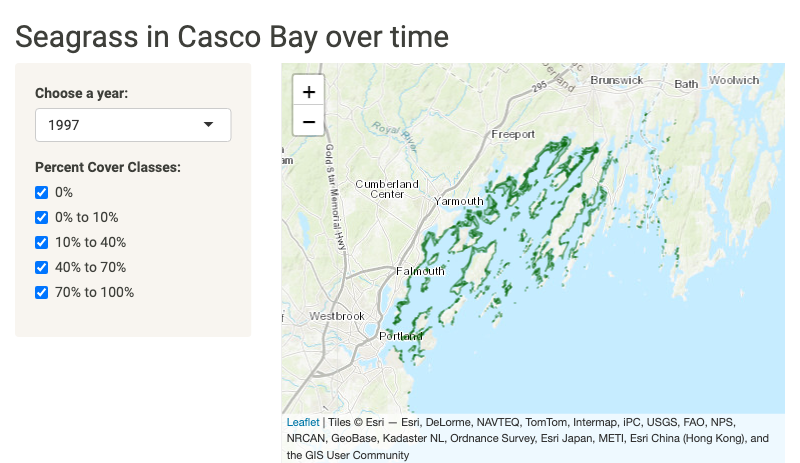
The Basics of a User Interface An app about seagrass.
Figure 1

Figure 2
 If we
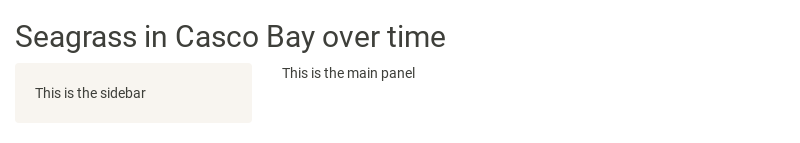
want our app to have a title, we can give it one as well.
If we
want our app to have a title, we can give it one as well.
Figure 3
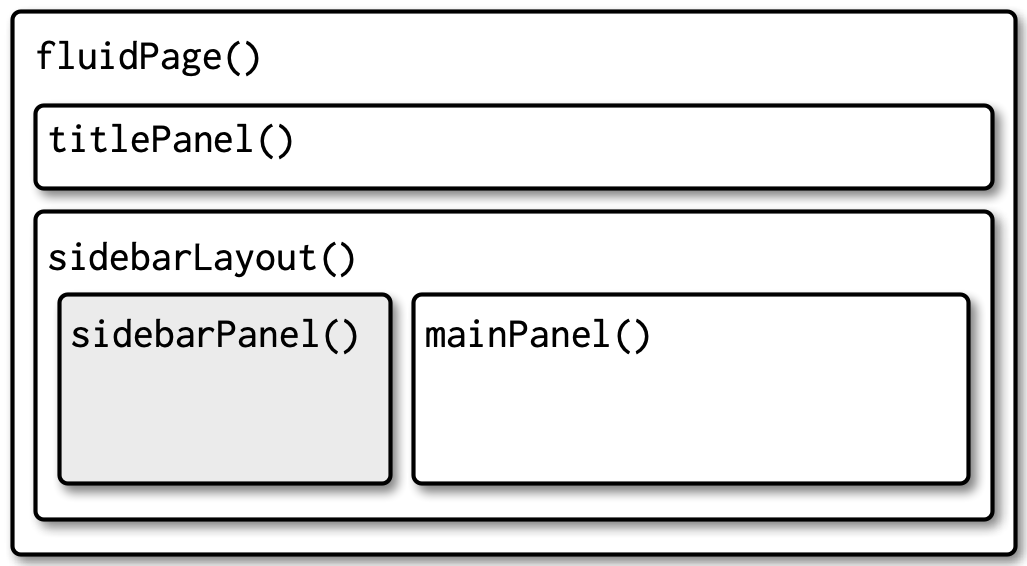
 The nesting of a
sidebar layout from [Mastering Shiny](https://mastering-shiny.org/action-layout.html
The nesting of a
sidebar layout from [Mastering Shiny](https://mastering-shiny.org/action-layout.html
Figure 4

Figure 5
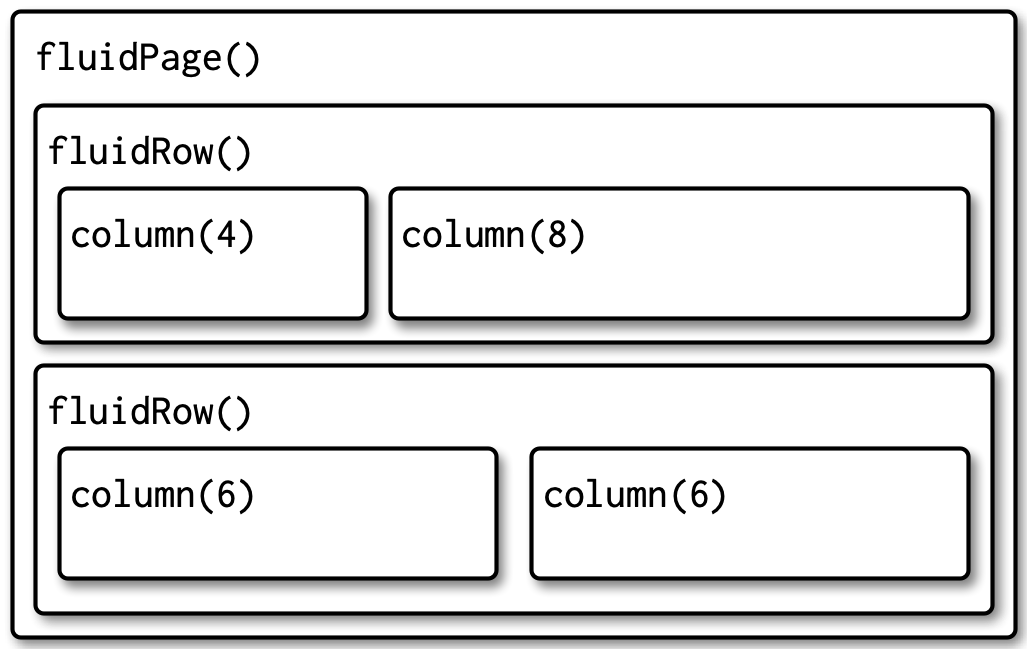
 A multirow layout from Mastering
Shiny
A multirow layout from Mastering
Shiny
Inputs and Outputs
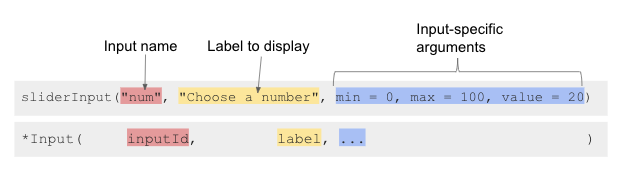
Figure 1
 For the purposes of our app,
let’s begin by adding a
For the purposes of our app,
let’s begin by adding a selectInput() to allow a user to
choose a year.
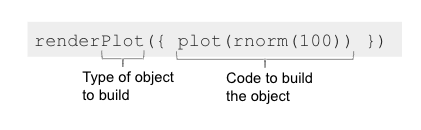
Figure 2

Figure 3
 an
example render function from Dean Attali
an
example render function from Dean Attali
Figure 4

Reactive Objects in Shiny
Making Shiny Apps Public
Figure 1
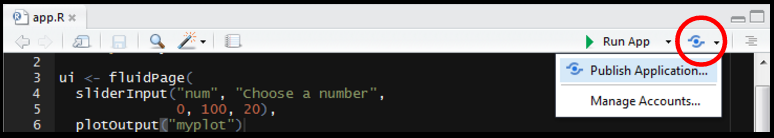
 How to Publish your Shiny
App from Dean Attali
How to Publish your Shiny
App from Dean Attali
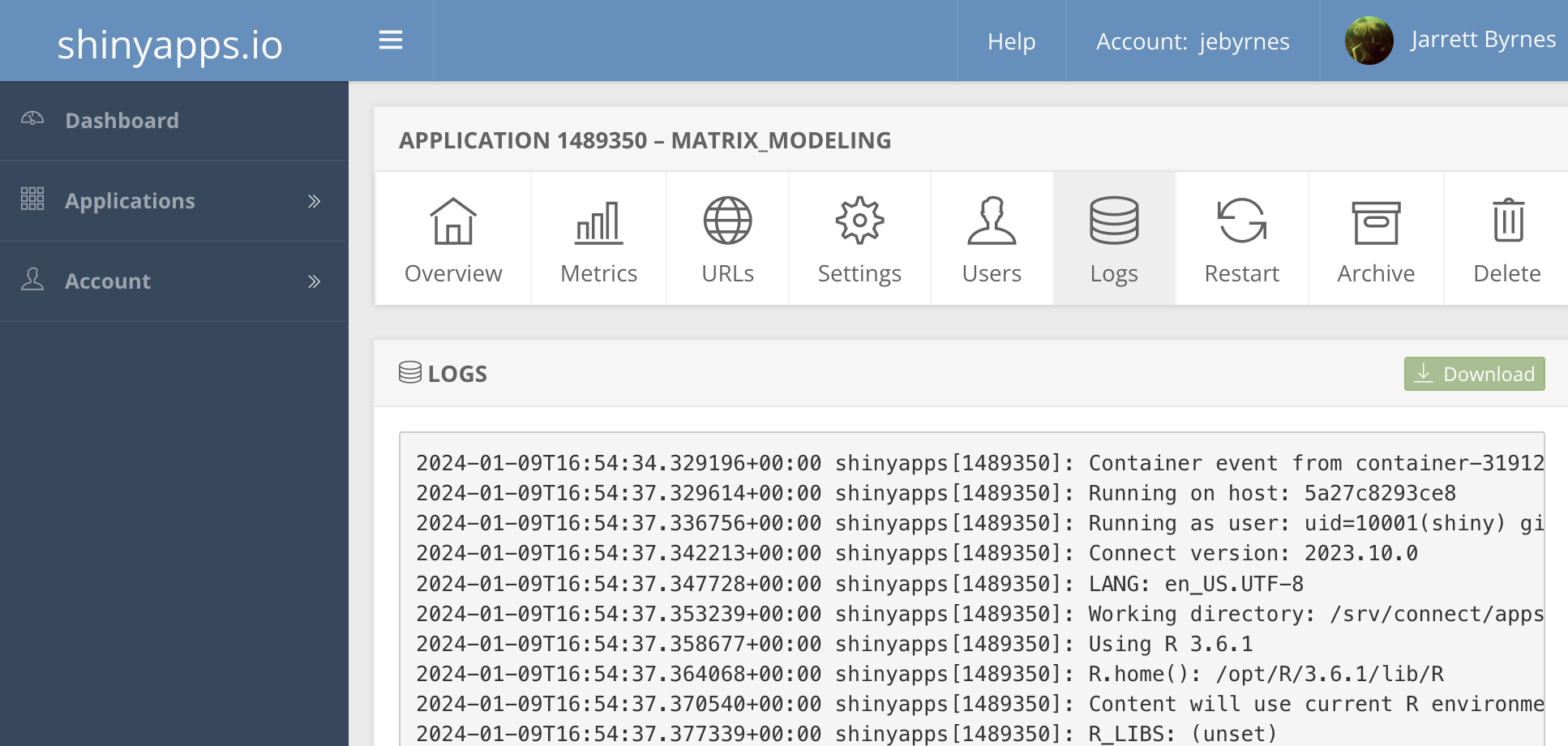
Figure 2

Translating a Shiny App
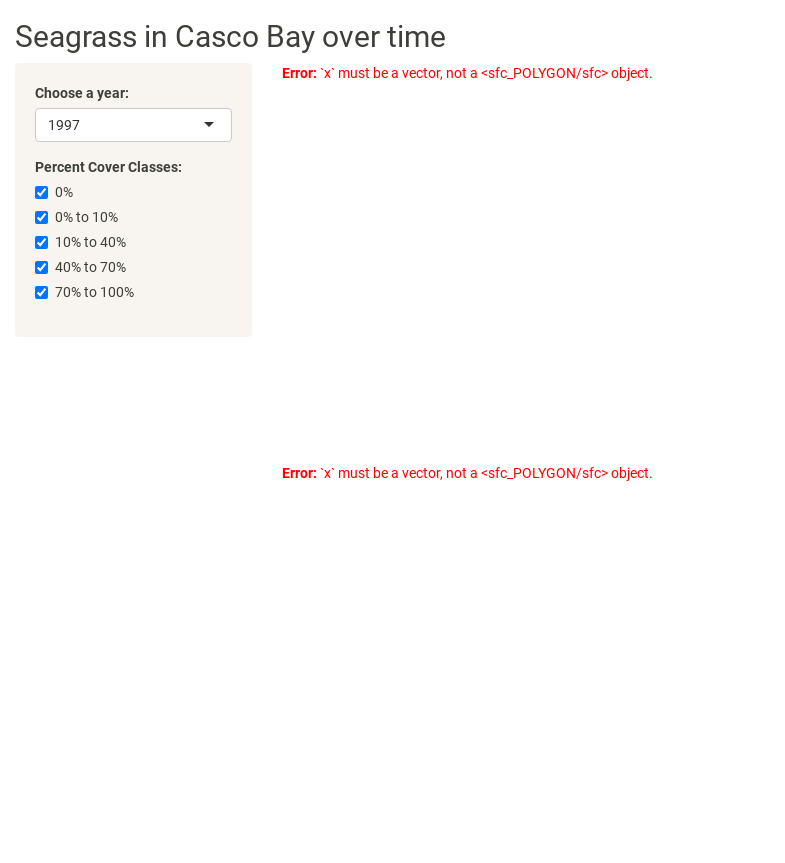
Figure 1

Spatial Selection
Figure 1